Berry React Pro out now
Berry React Pro version out now on Material-UI/store
Finally, The day is here. Berry Pro is available to purchase from Material-UI store. In one word, Berry is a beautiful yet simple react admin template made using Material-UI v5 component library. You can build anything from a User Management panel to any complex backend project with power of fully structured code style and minimal User Interface.
Berry is meant to be built for faster development with flexibility. In terms of development & easing work flow, we’ve made the standard folder structure and prettier code style that cut down your development time and money.
To know more about Berry here is our post - Everything About Berry.
In this post, we are focusing more in depth about Berry's concern UI framework, why you choose Berry over other and what challenges we face while working on Berry project.
Table of content
- Why Material-UI?
- What makes Berry different?
- While working on the Berry Project.
- Future plans & RoadMap
- Important links
Why Material-UI a preferred choice for Berry?
When you think about Reactjs UI library, your might have 3 top choices for choosing reliable component library i.e. React Bootstrap, Ant design, and Material-UI.
Well, Here we detailed the Material-UI’s best features compared to others.
- Strictly follow Material design guidelines.
- It provides utility components, hooks, helpers and the theme customization engine.
- Designed for server-side rendering.
- CSS in JS solution combined with styled-components.
- Aesthetically brilliant with its animations and design styles.
- Each component functions independently.
- Extensive support for issues and bugs.
- Regularly updated library.
- Useful Documentation.
In terms of appearance, Material-UI is a lot more dynamic and appealing when compared to React Bootstrap’s standard design.
What makes Berry unique in Crowd?
Firstly, Berry’s refreshed design makes a significant difference from others. Secondly, Berry’s optimized code standard & easy to use folder structure opens the gate of easing development.
For that we have made the Berry in a way that saves your thousands of dollars on development.
Reasons to choose Berry
- Code Performance
- Custom Components
- Over 90+ pages to choose on.
- Highly responsive and fully tested design.
- Video Tutorials and Easy Documentation Guide.
- Theme variants with predefined customization options like Font Family selection, Border Radius settings, and dark - light options.
- 5+ fully configured Applications.
- 2+ conceptual Dashboards.
- And lots more features.
While working on Berry....

Before making Berry - we have made a pre-plan that makes sense for our final product. We are continuously on track to overcome the pain points of our users. For that we have made lots of iteration processes with agile methodology.
Design Phase
Design is the most crucial part of Berry. You just “wow” when you see the Berry for the first time. We know it better that the user's first interaction is Design instead of looking further into code. So we got our first pain point - “The Design” or you may say “User Interface”. Now it's time to re-think upon our past experience & make some fresh interface which is out of the box in the current market.
In this phase, Mr. Olivier (Co-founder of Material-UI) helps us a lot to finalize the overall design aesthetics of Berry. We are also very much thankful to Mr. Olivier for supporting us in the whole project.
Development Phase
It’s magic time to turn design into reality, Skin needs a hard skeleton for standing in a crowd. For that Material-UI serves the role of Skeleton. It has everything you demand for your next backend project. From UI components to design engine Material-UI is out of the box for faster development. Firstly, Berry is develop in Material-UI v4 version and while working version 5 is out with drastic changes in Performance. We have decided to migrate v4 to v5. Version 5 is our best decision to migrate Berry into it.
It takes us almost 3 months of time to develop Berry from scratch. Each line of code is written carefully with proper style & formatting.
You surely love the well commented code and easy navigation flow while using Berry for your next project.
Testing Phase

“Making a Dashboard Template is a big thing” - You need to take care of each aspect of Design rendering, Code Performance, Speed, Validation, Device & Browser compatibility.
For Berry - Our past experience plays a significant role in the Testing Phase. We have a huge portfolio in Admin Templates and know the process for the best practices for smooth testing flow.
Our main challenge is for Dark layout and Responsive testing in modern devices.
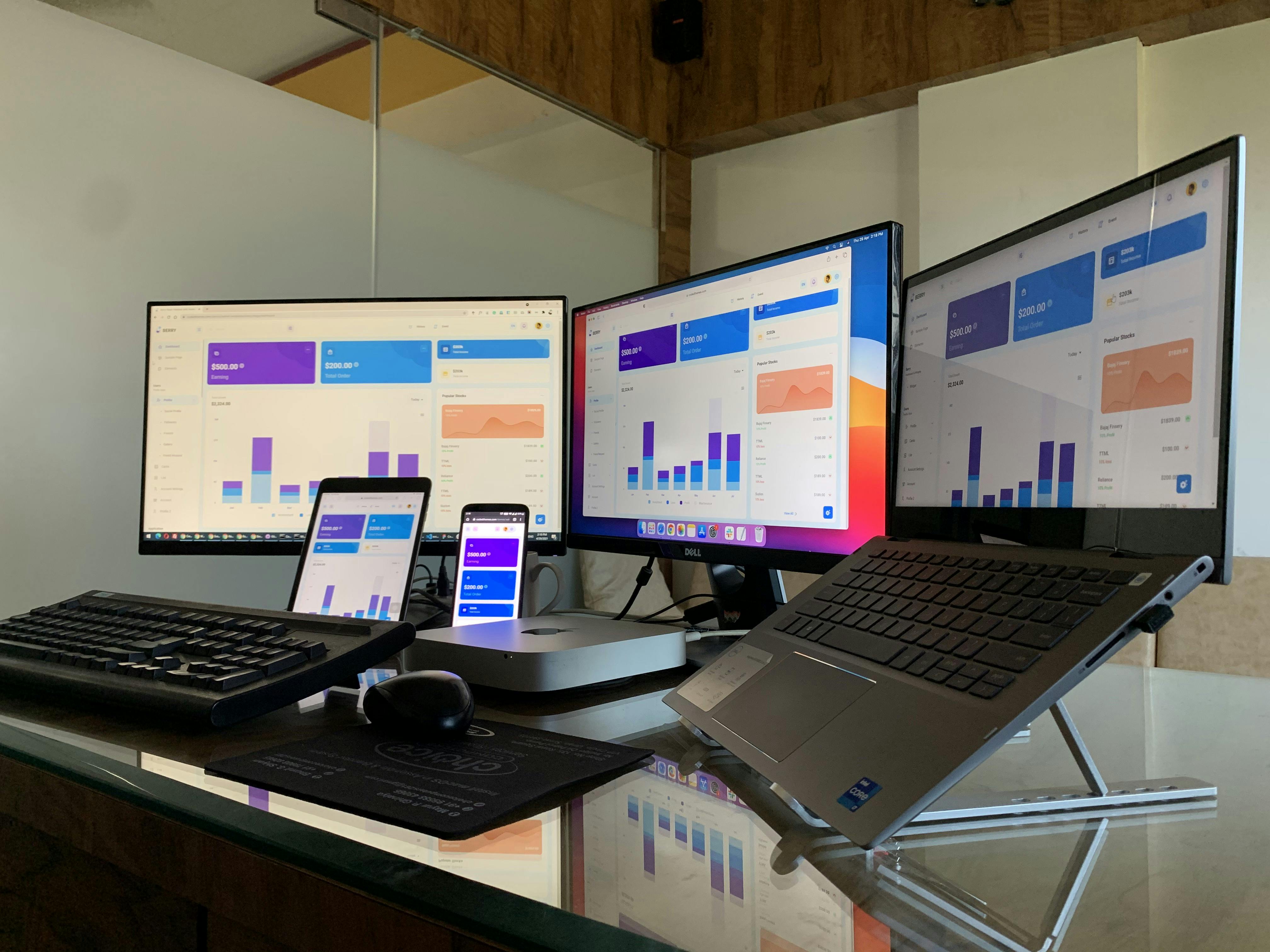
Each of our member from our team really worked hard to make Berry a high performance product. For responsive tests we have used the real devices that cover iPad, iPhone, iMac & Android devices. So you get a smooth interface in every corner of your project.
RoadMap
Considering Berry as our long-run project - we do continuous work on the following activities for future plans.
- Knowledge Base for more easiness for users
- Video tutorial series - Guided Installation videos, detailed setup process that makes - less burden to work with Berry
- Roadmap for future releases
- Focus on detailing the Documentation
Follow us
Follow for receive updates about Berry Progress.
- Website - berrydashboard.io
- Pro - material-ui.com/store/items/berry-react-mat..
- Free - github.com/codedthemes/berry-free-react-adm..
- Author - codedthemes.com
- Facebook - facebook.com/codedthemes
- Twitter - twitter.com/codedthemes
