Everything About Berry React
Detailed breakdown of Berry React Dashboard Template
In my previous blog, I introduced about my upcoming product Berry - The react admin dashboard template. If you don't know what is Berry, Please look into this article.
In this post, I am going to provide everything about Berry - The React based Material Admin Template. This blog will cover following topics.
- What makes Berry different from others?
- Design
- Flexibility
- Technology stack
- Pages
- Package Includes
- Compatibility
- Our Continuous development for customer satisfaction
- Future planning & roadmap
Let me explain all the above points in detail.
What makes Berry different from others?

At First glance, minimal Design makes Berry an Identical React backend template. Our focus is not just to achieve a simplistic design but it also provides great User Experience and Berry will prove it. There are numerous features that make Berry one of the best, most powerful react admin template available.
Design
- Light / Dark Layouts
- LTR / RTL (Right-to-Left) Layouts
- Live customization of Font Family
- Use Eye-catchy warm color palette.
Flexibility
- Easy & consistent folder structure
- Prettier and well-Commented code style
- Organized code structure
- The hassle-free setup process and convenient helper guide
- Easy to implement components and pages
Technology Stack
- Built with Material-UI v5 components library
- Authentication Methods - Auth0, Firebase, JWT
- Built with React Hooks API
- Redux & React Context API for State Management
- React Router for Navigation Routing
- Axios to Mock APIs
- Support of react-script
- Code Splitting
- CSS-in-JS where CSS is composed using JavaScript instead of defined in external files
- Multi-Language Support
Pages
- 100+ Ready to use pages
- 5+ Working Apps like Mail, Chat, User Management, Contact, Calendar, and more to be added.
- Vertical page Layout with unlimited Menu level support.
- Menu Header with creative yet useful Notification & User Dialog options.
- Live Customizer with support of font selection, Layout switcher, Border radius and Button shadow enables/disable options.
- 2 Dashboards with Footer features.
- 50+ Useful Data, Statistics, and Chart Widgets.
- Contact cards Grid & List variants.
- 10+ Important Form Plugins like Masking, Editor, Autocomplete, Clipboard, etc...
- Table variants like Simple table, Data table, Enhanced table with search, filter, pagination support.
- 3 Variants of Authentication pages like login, register, forget & reset the password, OTP verification.
- Maintenance Pages like Error, coming soon (2 variant), under construction.
- Utility pages like Typography, Color, Shadows, Icons (i.e. 2000+ Material Icons, Tabler Icons)
- Landing Page
Package Includes The final download package includes the following directory.
- Full & Skeleton (Quick start) package.
- Separate JavaScript & TypeScript (coming soon i.e. only available in Plus & Extended License) package.
- Figma Design Resource File (i.e. only available in Plus & Extended License).
- Documentation.
Compatibility

We have tested the Berry in the following environment.
- Browser compatibility - Chrome, Mozilla, Edge, Safari (macOS), Opera
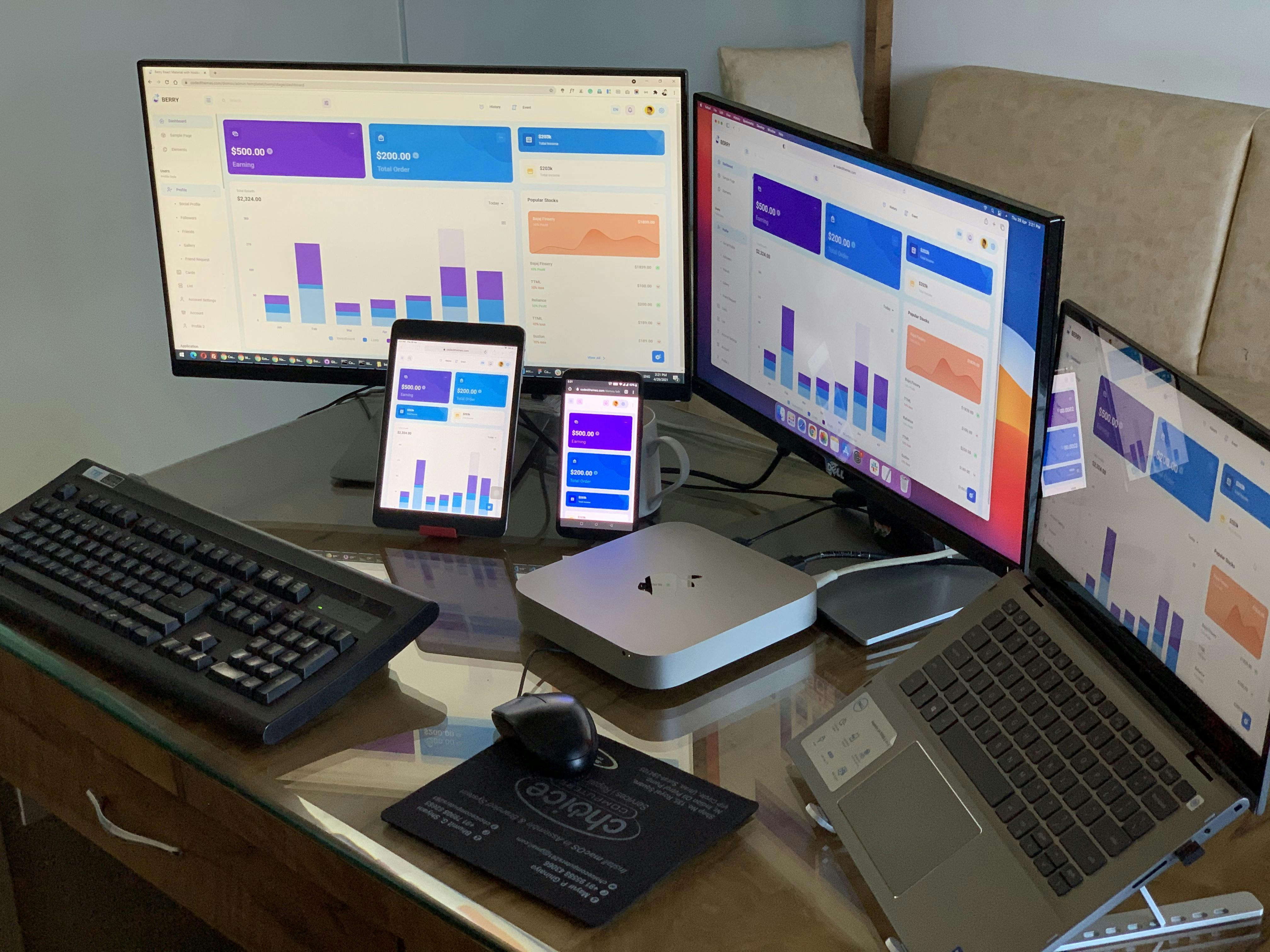
- Design Tested on Retina Displays, Laptop media, and responsive media like Tablet/iPad and Mobile devices.
- Page speed test made using Google Page Speed, GT Metrix tools.
Our Continuous Involvement for customer satisfaction
Customers always wanted a product which gives them satisfaction in terms of usability, support, and easy to find query solutions. To achieve that we have a plan for continuous involvement in Berry. From our past experience, we found that, manage following things makes a good impact on customers that helps them quickly find solution in the very first step without writing a ticket to us.
- Knowledge Base
- Video Tutorials
- Quick FAQs
- A Support System with minimum turnaround time query resolution
- Act upon Customer Feedback queries
Future Planning & Road Map
We consider Berry react dashboard as a long run project. We shake our hand with ongoing trends, by doing our continuous involvement in our users' needs & their problem statement. So we will work based upon it.
What we are considering next,
- More App Pages like E-commerce, File Manager, Sass.
- Conceptual Analytic, Sass, E-commerce Dashboards.
- Rich set of Widgets for Statistics, Data, Charts.
- More Page Layouts - Horizontal, Collapse.
- Considering Form pages like Form Wizard, Multi Column Forms, Form Validations.
- Considering Form Plugins like Form Mega Options, MaxLength, Multi Select, Select2, noUISlider, Form Repeater, Auto resize Textarea, MarkDown Editor, File Upload.
Summing up
Hope you enjoy this detailed post. I try to cover up the many things about our Berry Project which make sense upon Technology aspects and our future plan for The Berry Material UI admin template. I will regularly make post upon Berry, so you can better know it. Stay tuned and stay safe.
Follow us
Follow for receive updates about Berry Progress.
- Website - berrydashboard.io
- Pro - material-ui.com/store/items/berry-react-mat..
- Free - github.com/codedthemes/berry-free-react-adm..
- Author - codedthemes.com
- Facebook - facebook.com/codedthemes
- Twitter - twitter.com/codedthemes
