Berry has started as a small baby and its foot went far ahead since it was born. In this blog, I am going to explain the journey of berry from born to now (as of 13th July 2021). I will cover what we have changed since the initial release and what is upcoming after this. Of course, this will be more meaningful than just looking at the changelog. :)
The whole idea of berry is to provide options of two colors in the theme. Unlike other themes which have just one tone of color, berry comes with two-tone of color in the entire theme. And this makes berry different in the market. This idea proved to be worthy and people really like it.
What is added
After berry's first release on May 21st, 2021, we have added a couple of things to satisfy the user needs and solve real-world problems while implementing any react project.
TypeScript
Typescript is a major thing we have done after berry launched. There are many requests from users who admire the berry to have a typescript version of the same. Typescript has been released within less than 2 months which was a challenging part for us. But efforts speak to themselves, people do like it and admire it through review comments. Please see reviews here: material-ui.com/store/items/berry-react-mat..

7 New Color Options
Sometimes, you need a comparison to decide what is better. We have provided 7 new color options for users to choose the best suite for them. 6 of them are dual-tone and 1 is in a single tone. As a bonus, there is a dark variant for all 7 color options. With that, setting these colors from code is very easy and manageable.

Form variants
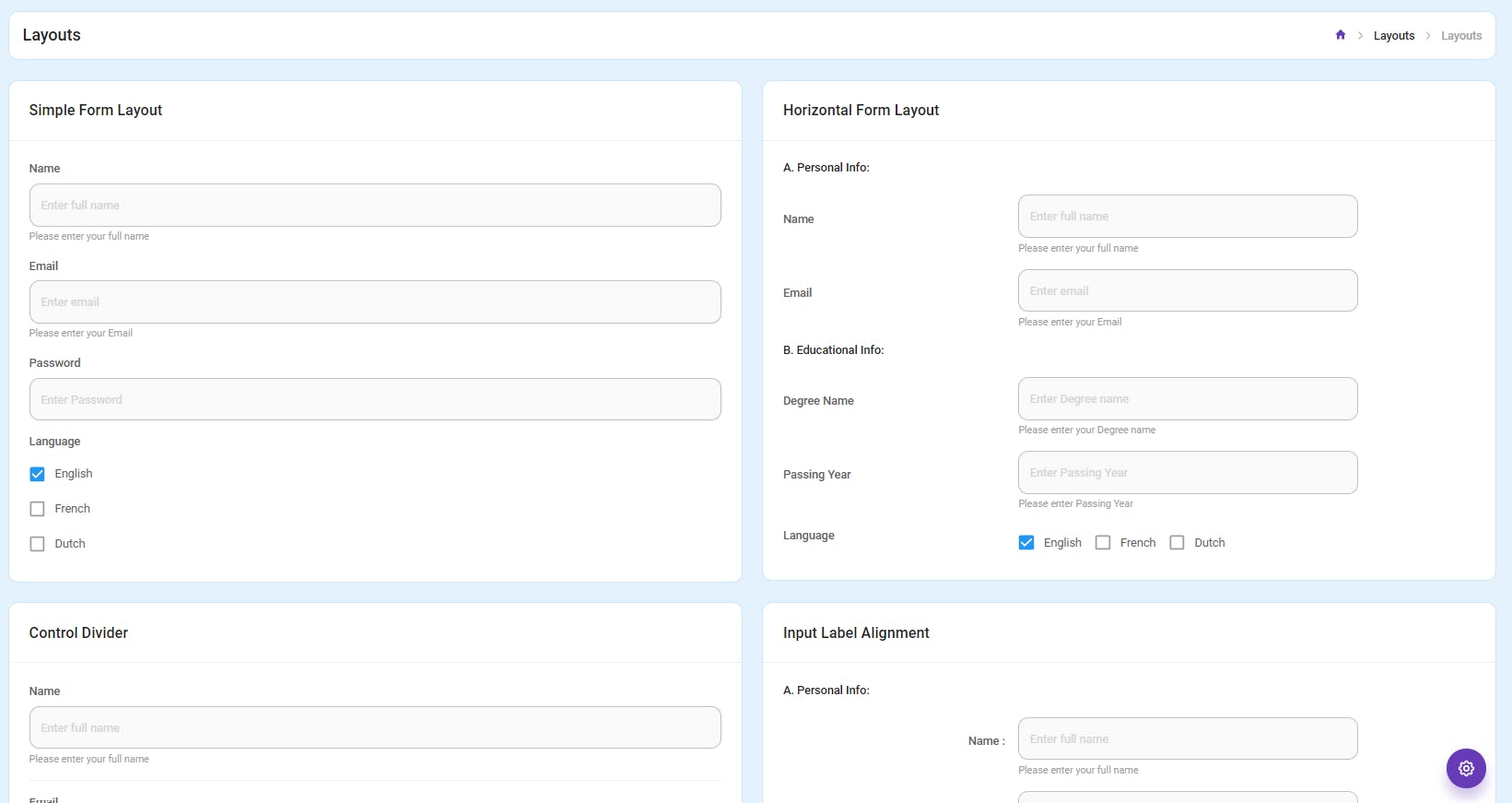
Forms are the most used things when it comes to implementing any real-world application. We know this very well and always wanted to provide more choices to users so that they can save their time by utilizing ready-made components/forms. We have added form layouts like simple, horizontal, divider, and different label alignments.

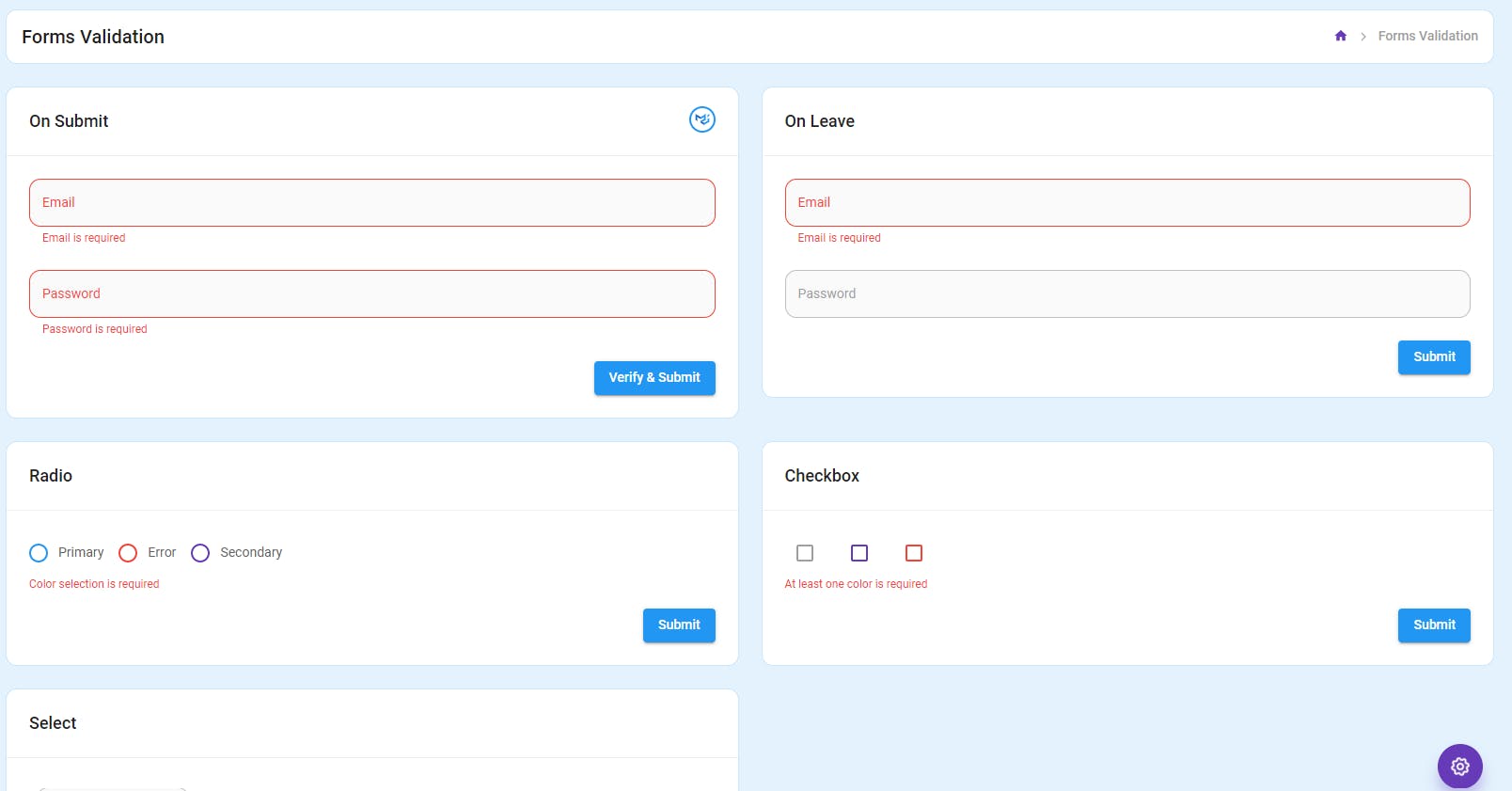
With that, we have provided validations on forms so that users can adapt them easily and save time by mimic their behavior for any desired validation.

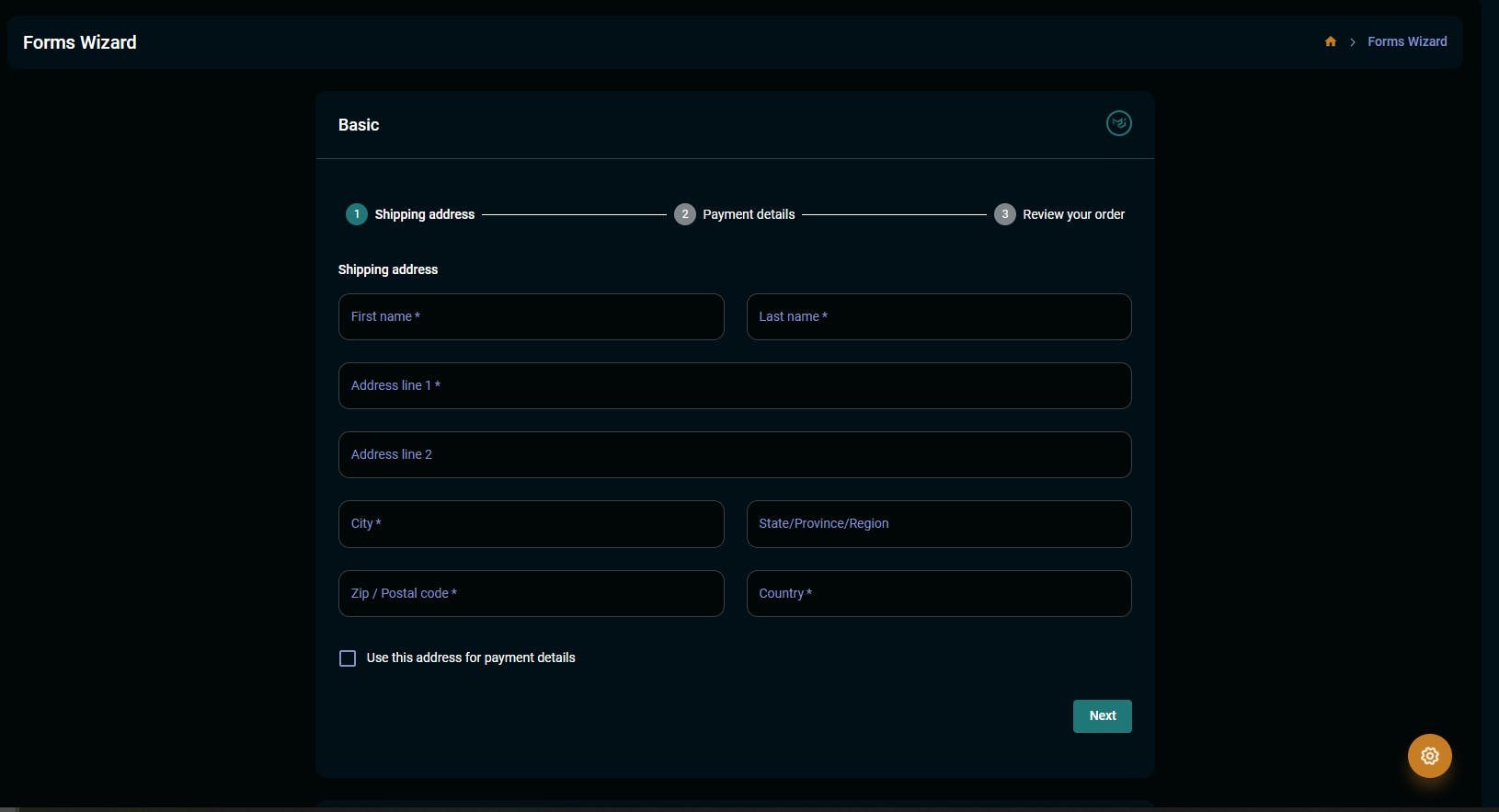
Wizard is a very useful thing when it comes to implementing the continuous flow of something. For e.g. Checkout. We have implemented a ready-made flow for the same. This comes with a validation variant as well so that, if step 1 validation fails, it stops right there for the user to correct errors.

Improved js code
We always work in the direction to improve code so that developers can find it useful while developing. We have added propTypes to JS code so that developers know upfront, what are the props for components and their types. This helps to reduce issues later time. To know more about propTypes, refer to this: reactjs.org/docs/typechecking-with-proptype..

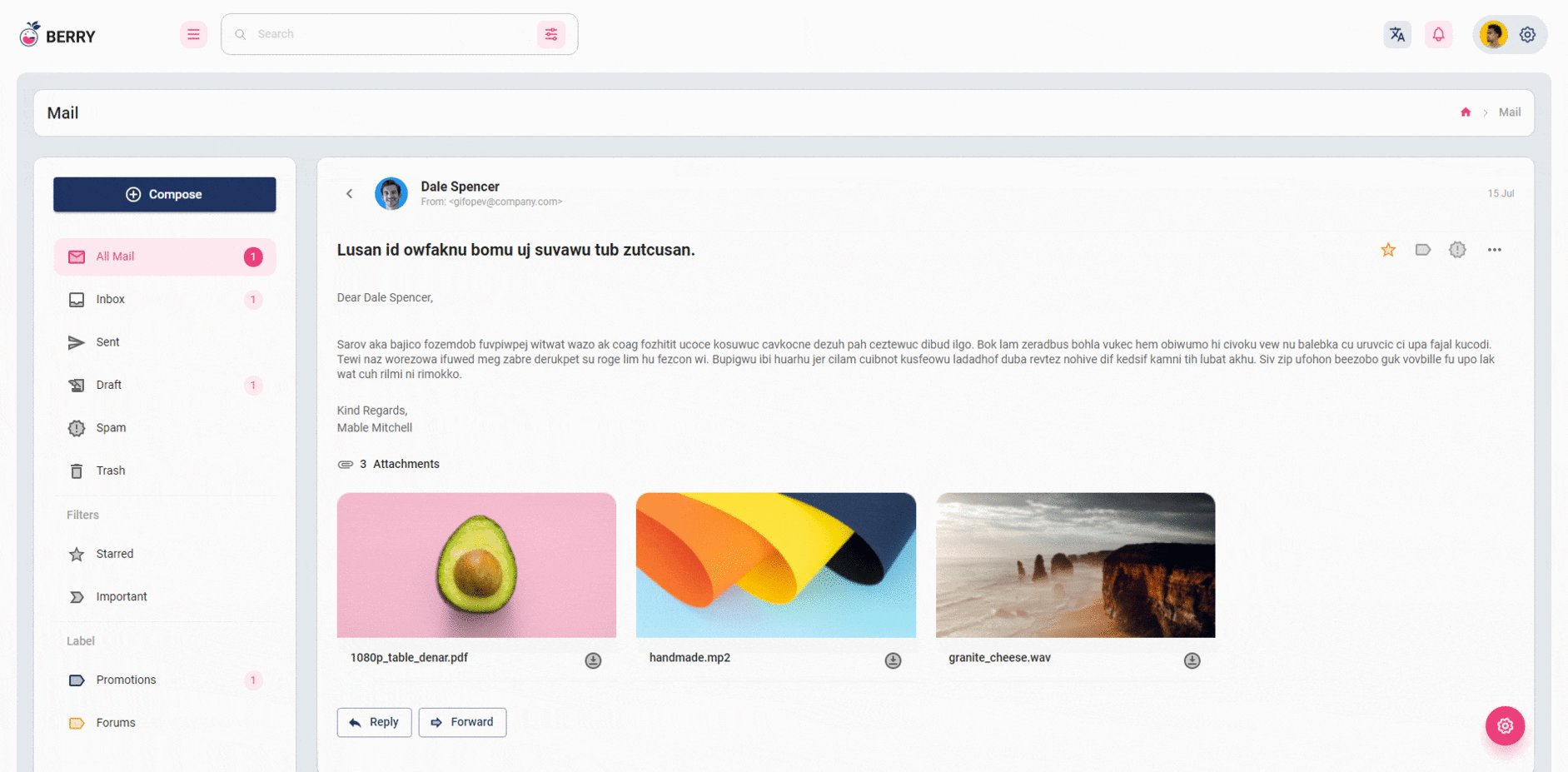
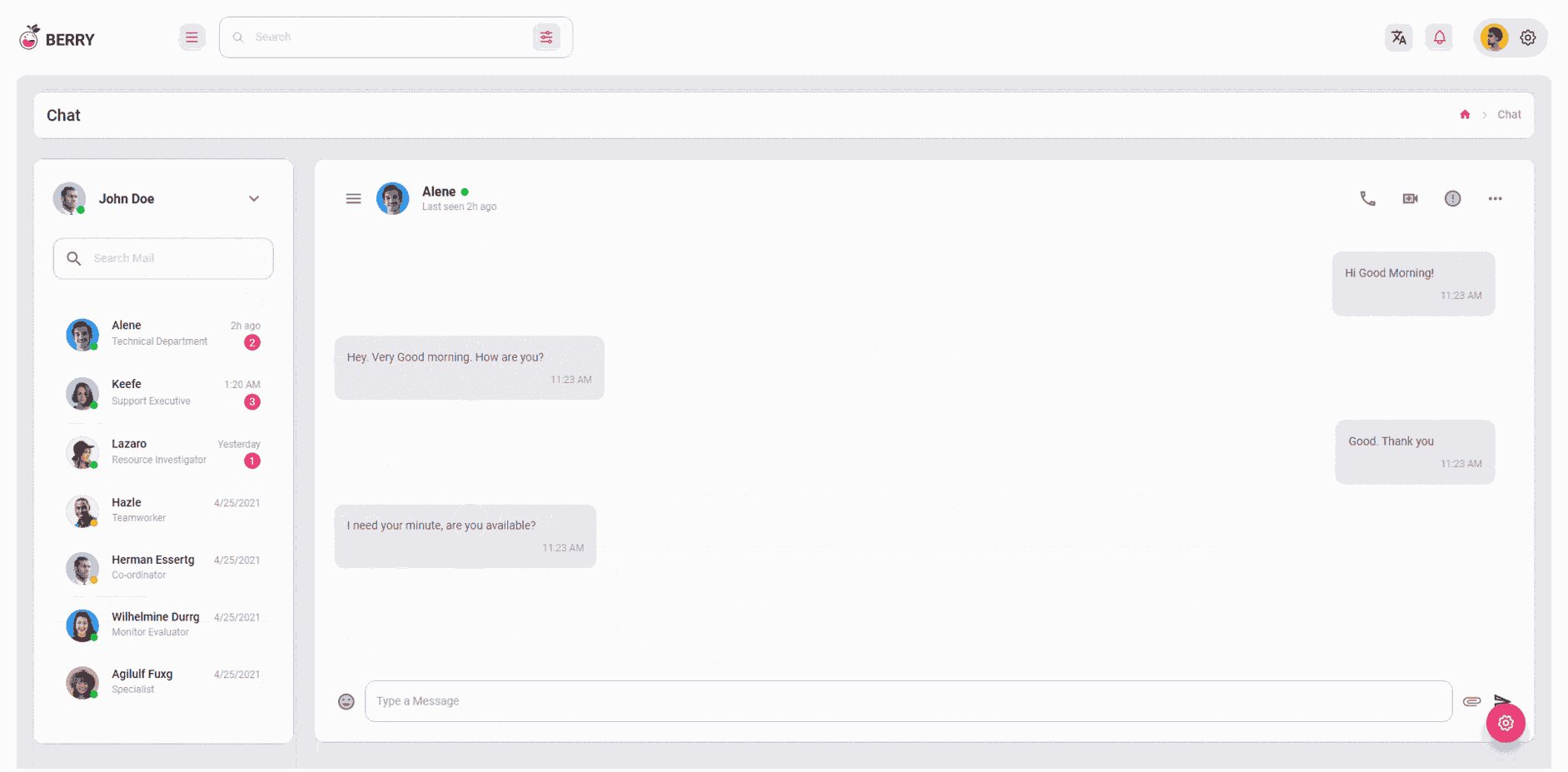
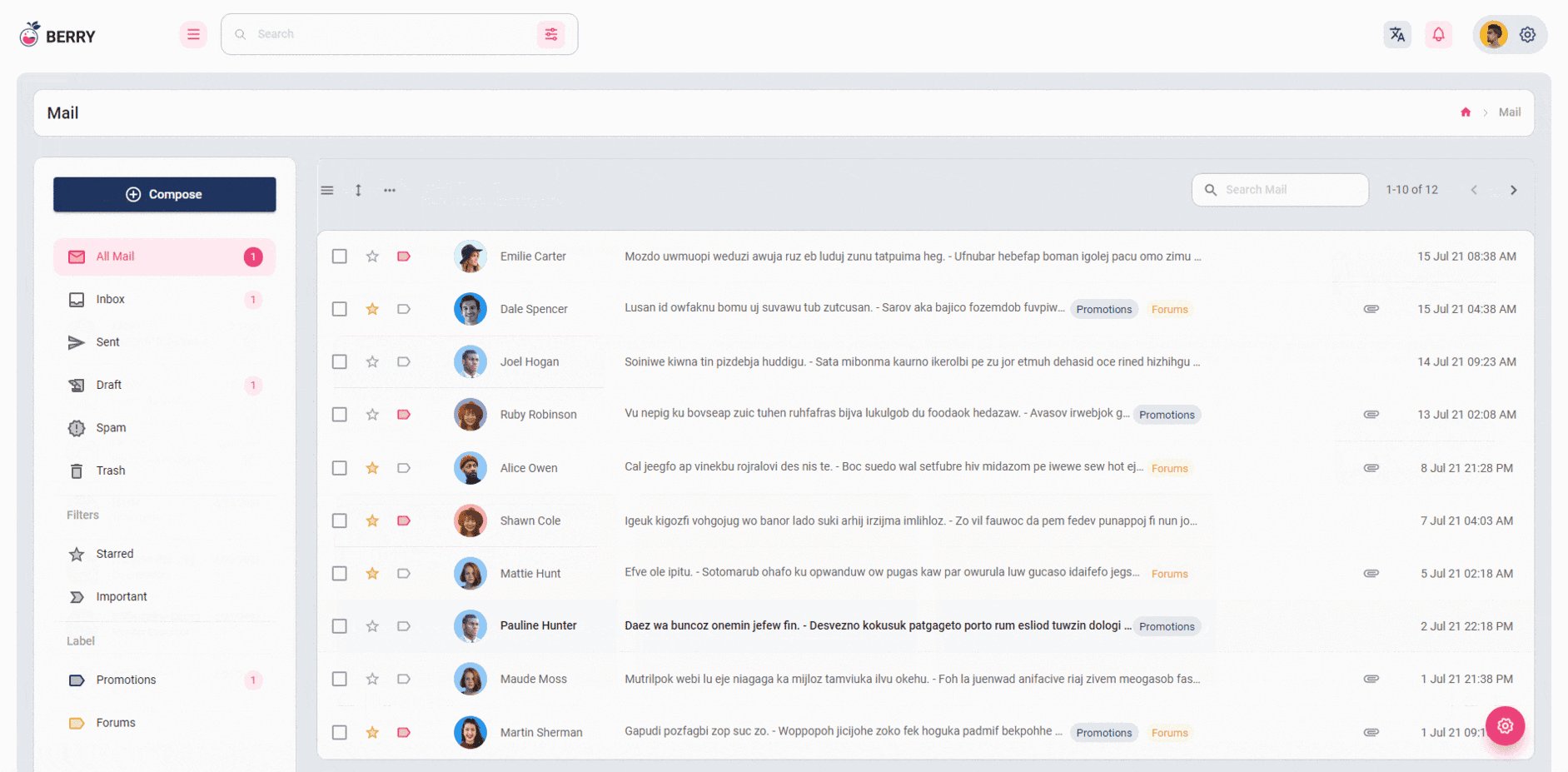
Improvement to Mail/Chat app
We have completely restructured the whole Mail and Chat app, mainly in the responsive part of the design. It's bit user experience issue while play around with both apps. So we have decided to move to a new structure with a flexible user experience. Doing so, we have made improvements in the menu drawer, added filter options, search functionality, and many more.

What are in pipeline
We are adding things continuously as per users' demand and market. At present, we have the following things in the pipeline.
Move to Material-UI beta from alpha
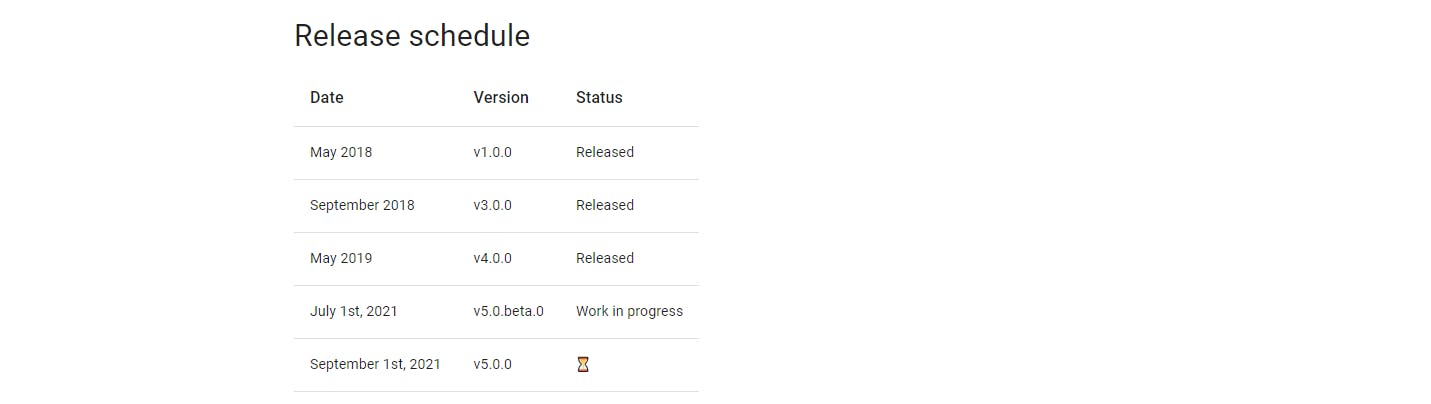
Currently, the berry is in the alpha version v5 of Material-UI and our topmost priority is to move that on to the beta version as that is already released on July 1st, 2021. Following is the release schedule of Material-UI and we wanted to keep our self updated. Link for Material-UI release schedule: material-ui.com/versions/#release-schedule

Ecommerce
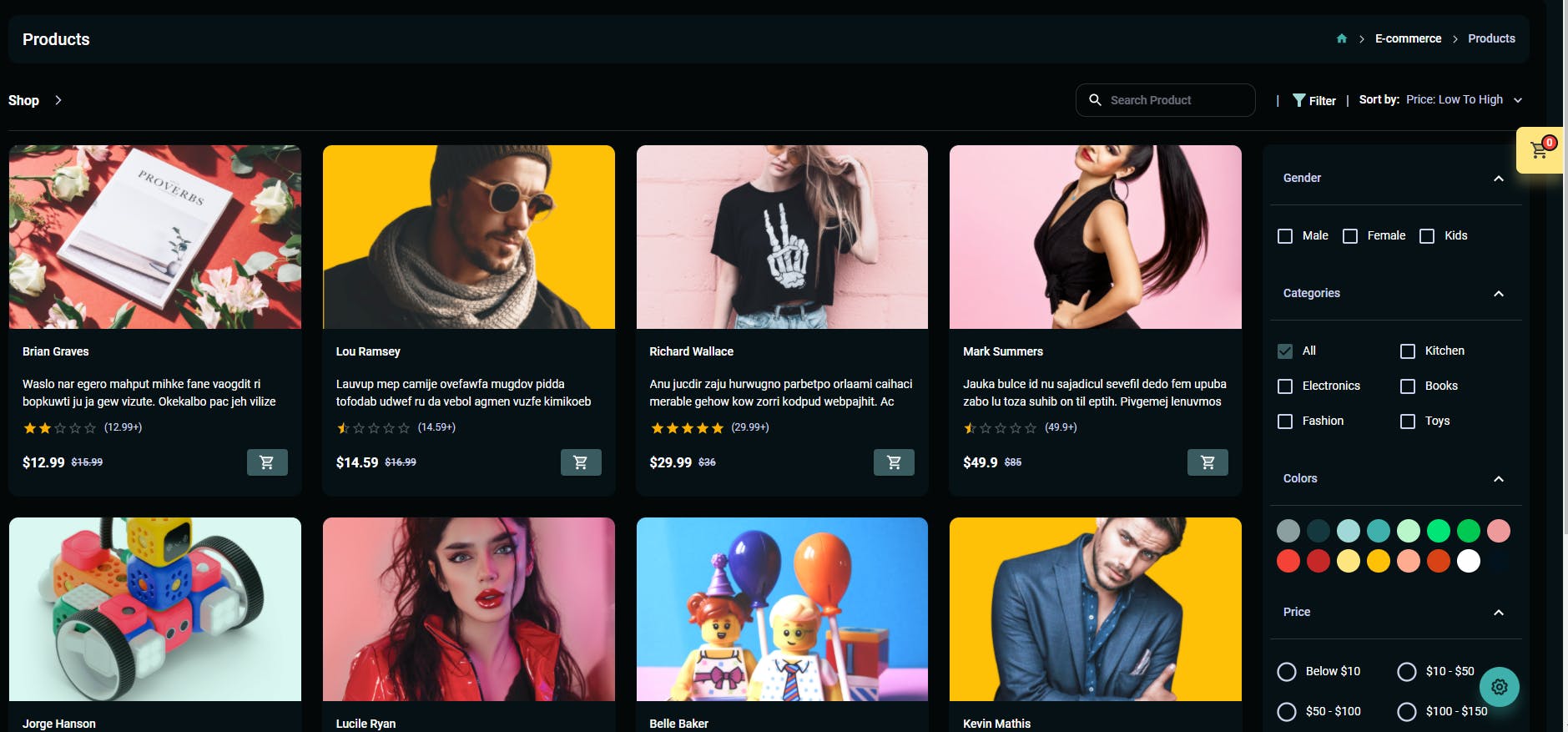
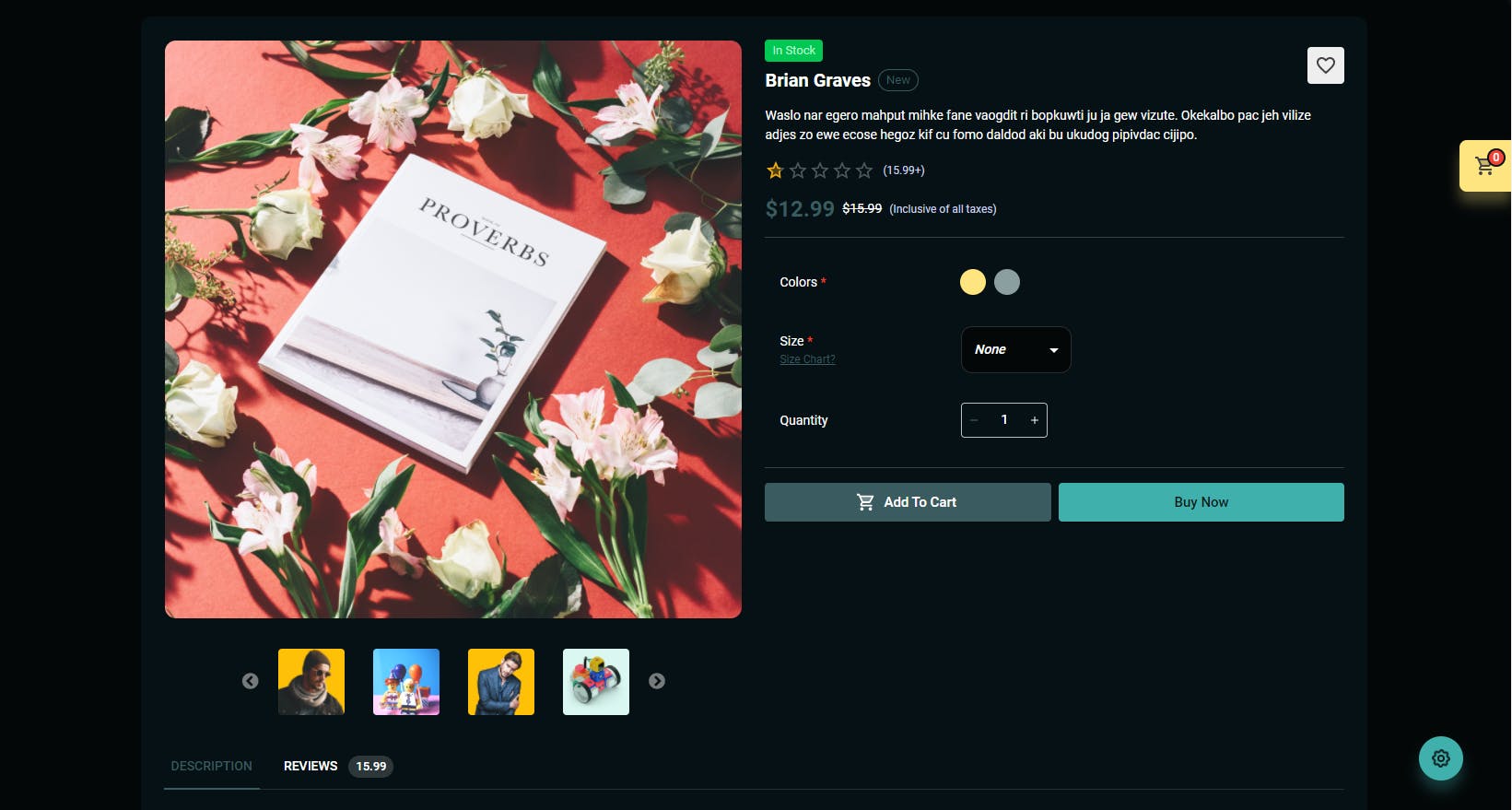
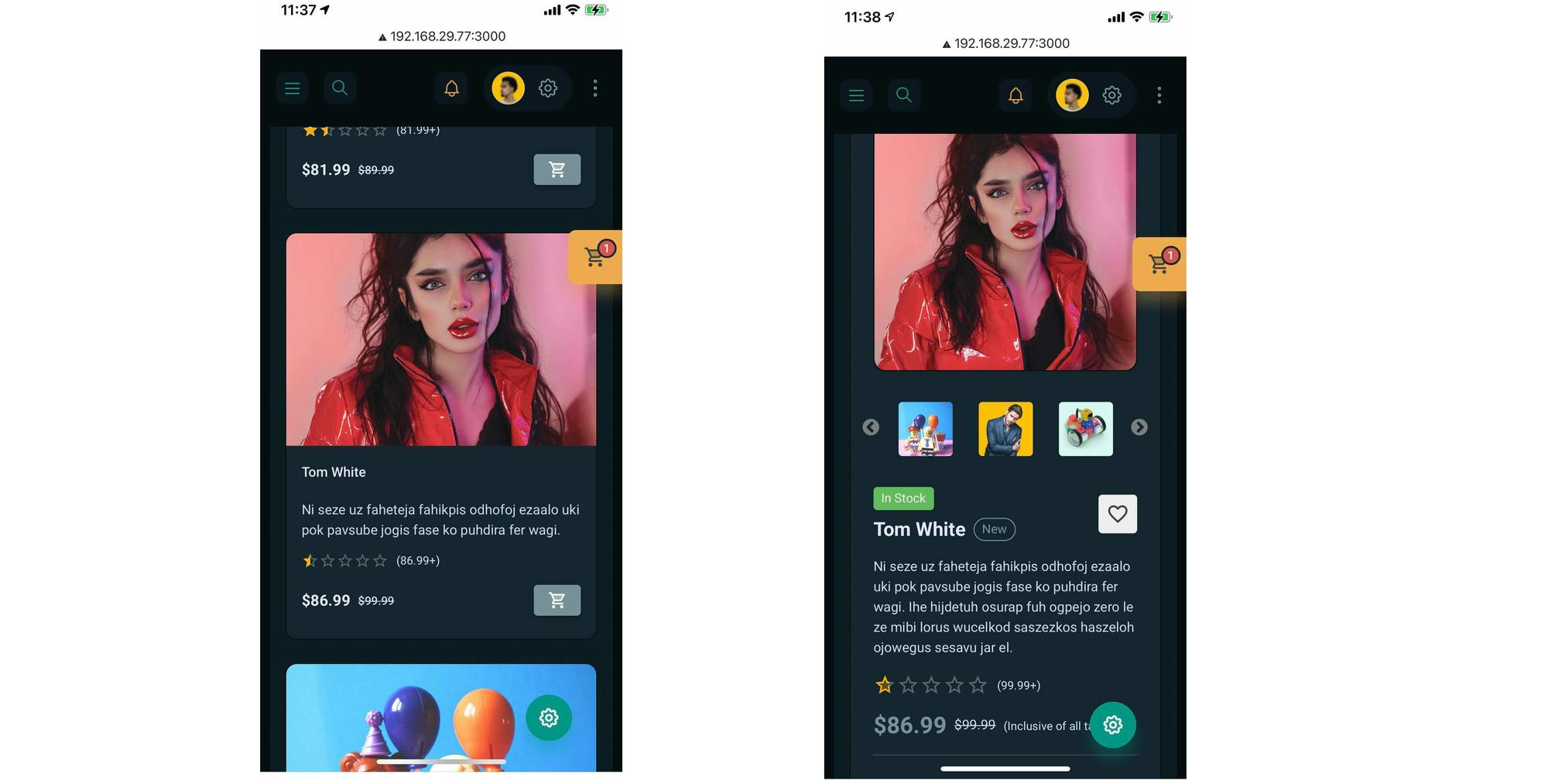
It seems that e-commerce app is demanding in the market and we strive towards that. Development is already underway and expected to be released in the first week of August for both Typescript and Javascript. Have a glimpse of that below:



SAAS Pages/Application
Design is under discussion/review at this point.
Kanban App
Design is under discussion/review at this point.
Sales Pitch
We are able to achieve the first 110 sales within 50 days of span. This is a great start for any new product in the market compare to other big bulls in stores.
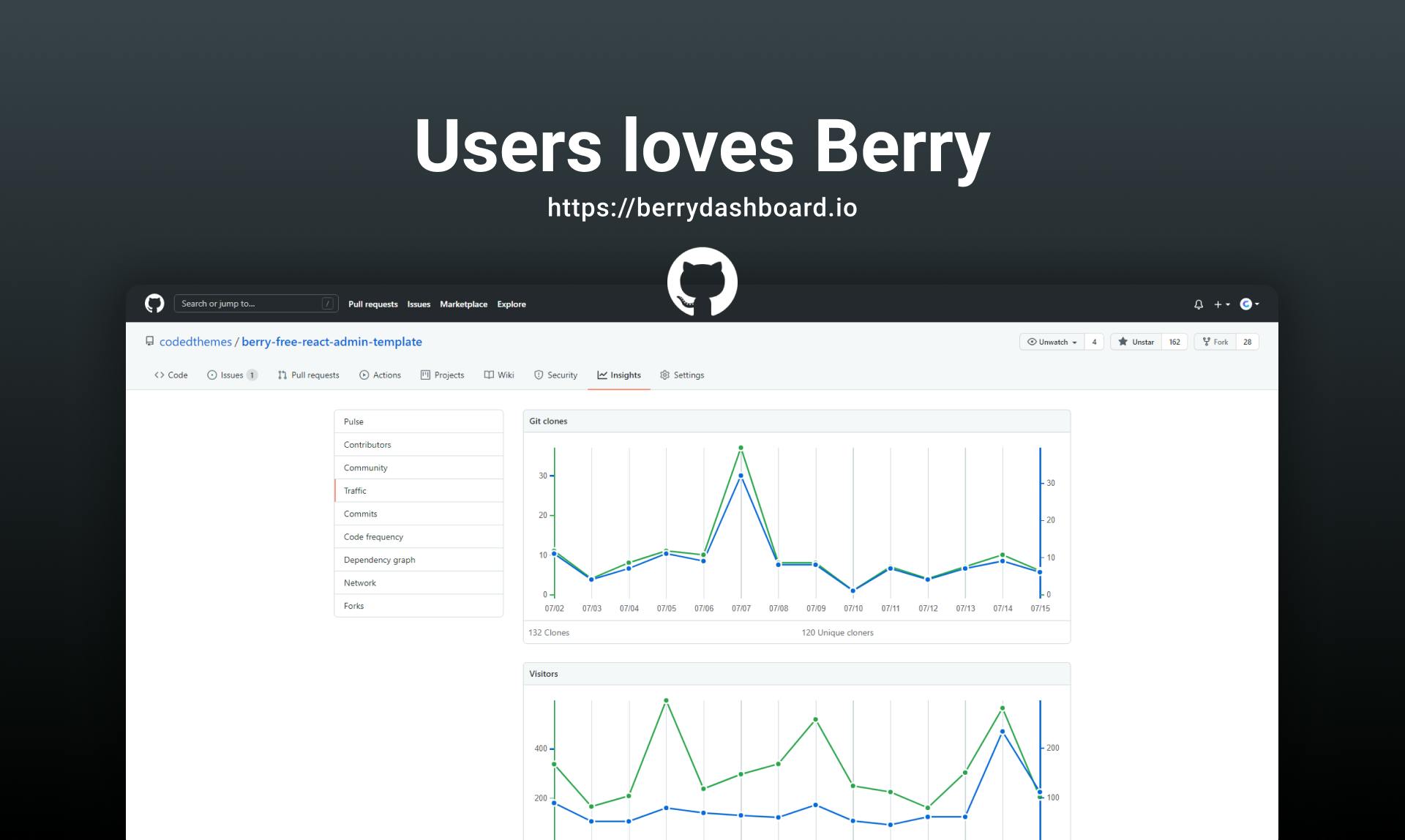
git hub impression (Free version already in alpha)
We believe in the open-source community and hence provided a free version of Berry to analyze and assert the theme. We are getting good traffic on our free git hub repo: github.com/codedthemes/berry-free-react-adm..
Recently, we have updated Berry React free version to Material-UI beta before we launch the same in the marketplace for the PRO version. This helps users to test the latest version of Material-UI and they can also help the Material-UI community to improve.

Bronze sponsor of Material-UI
We have decided to become the Bronze sponsor of Material-UI to manage efforts of continued development of open-source products. Every month small amount will be donated to the team via Patreon Or OpenCollective.

We urge techies to contribute any amount to the team for their efforts and better product. You can do it from here: material-ui.com/discover-more/backers
Summary
The journey of berry is not a small path to follow and we are trying to follow it continuously. The journey will continue until we satisfy users as per their demands and needs. I will come with more upcoming features and release updates, till that time, give a try the Berry and its feature, it cost you nothing. :)
We are open to suggestions and ideas, feel free to reach out here: codedthemes.support-hub.io
